Heading
Heading태그는 <h1> ~ <h6>이며 주로 웹 페이지에 표시하려는 제목으로 사용된다.
<h1>은 하나의 페이지에서 제일 큰 주제를 위해 한번만 써주는게 좋다.

Paragraphs
단락 태그(<p>)는 문단을 정의할 때 사용된다.


Preformatted Text
- <pre> 태그는 미리 정의된 형식의 텍스트를 정의할 때 사용
- 요소 내의 텍스트는 시스템에서 미리 지정된 고정폭 글꼴을 사용하여 표현
- 텍스트에 사용된 여백과 줄 바꿈이 모두 그대로 브라우저 화면에 나타남
- 이러한 요소를 사용하면, 독특한 서식의 텍스트나 컴퓨터 코드 등을 HTML 문서에 그대로 표현할 수 있음

List(목록)
- 목록 태그는 HTML 문서에서 목록을 나타내는 태그이며 크게 3가지로 나눠짐
- 순서가 있는 목록(Ordered List=ol), 순서가 없는 목록(Unordered List=ul), 설명 목록(Description List=dl)
- 설명 목록는 자주 사용 안함.



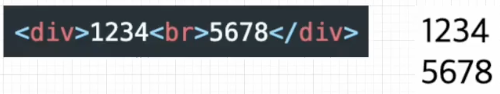
break(개행)
<br> 태그를 이용해서 줄바꿈을 구현한다.

Horizontal Rule (수평선)
<hr> 태그를 이용해서 수평선을 구현한다.

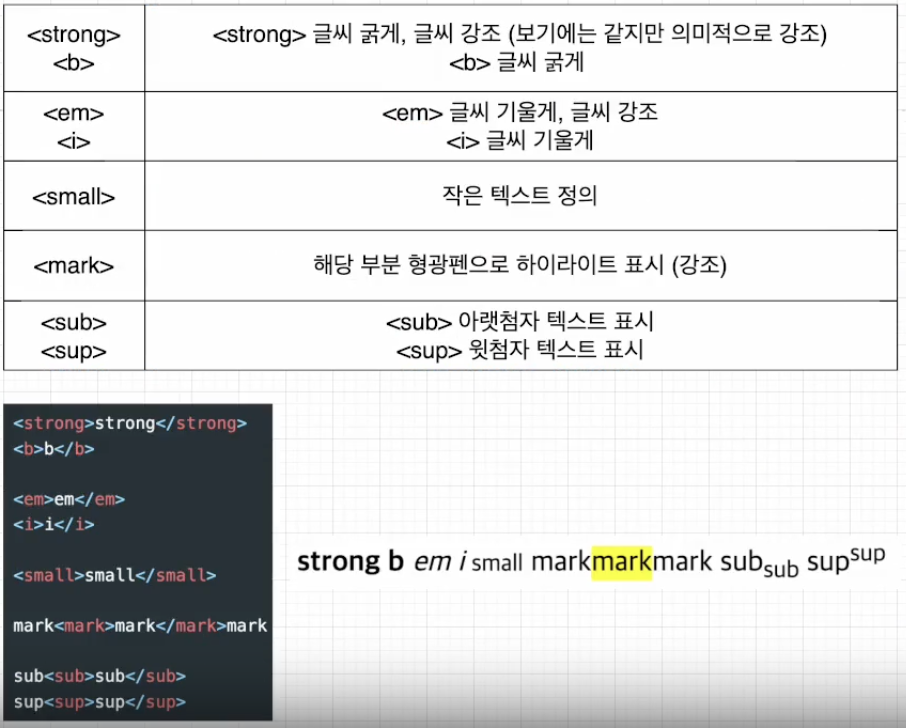
텍스트 서식

인용

'개발일지 > HTML&CSS' 카테고리의 다른 글
| [6] CSS 속성과 수치 값 표현 방법 (0) | 2024.11.18 |
|---|---|
| [5] CSS 란? (0) | 2024.11.18 |
| [1] HTML 개념 및 구성요소 (0) | 2024.11.18 |
| [3] HTML 문서 기본 구조 (0) | 2024.11.18 |
| [2] 시맨틱 요소(Semantic Elements)에 대해서 (0) | 2024.11.18 |



