HTML이란?
- 하이퍼 텍스트 마크업 언어는 웹 페이지 표시를 위해 개발된 마크업 언어다.
- 웹을 이루는 가장 기초적인 구성 요소
- 웹 페이지를 만들기 위한 표준 마크업 언어
HTML 구성요소
→ 요소, 태그, 속성


width:20px부분이 속성값이다.
1. 태그

2. 요소


- 블록 요소는 두 번 나란히 쓰면
- <h1>텍스트</h1><h1>텍스트</h1>
- 텍스트
- 텍스트
- (위와 같은 결과가 나타남)
- <h1>텍스트</h1><h1>텍스트</h1>
- 인라인 요소는 두 번 나란히 쓰면
- <span>텍스트</span><strong>텍스트</strong>
- 텍스트텍스트
- (위와 같은 결과가 나타남)
- <span>텍스트</span><strong>텍스트</strong>

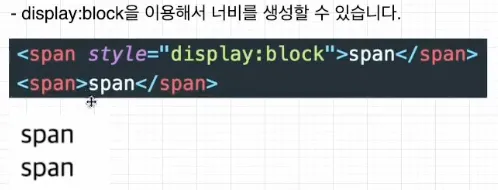
- p요소는 블록 요소 / span 요소는 인라인 요소
- p요소는 너비가 지정됨. span요소는 지정이 안된 모습

3. 속성



index.html
index.html 페이지는 방문자가 사이트를 요청할 때 다른 페이지가 지정되지 않은 경우 웹 사이트에 표시된 기본 페이지에 사용되는 가장 일반적인 이름입니다.
즉, index.html은 웹 사이트의 홈페이지에 사용된 이름입니다.
만약, www.abc.com ⇒ www.abc.com/index.html (o)
<br> vs <br/>

'개발일지 > HTML&CSS' 카테고리의 다른 글
| [6] CSS 속성과 수치 값 표현 방법 (0) | 2024.11.18 |
|---|---|
| [5] CSS 란? (0) | 2024.11.18 |
| [4] HTML 기본 태그와 역할 (1) | 2024.11.18 |
| [3] HTML 문서 기본 구조 (0) | 2024.11.18 |
| [2] 시맨틱 요소(Semantic Elements)에 대해서 (0) | 2024.11.18 |



