개발일지/JavaScript ES6
[8~9] 추억의 별 그리기, 구구단
꾸주니=^=
2024. 11. 30. 19:41
1. 추억의 별 그리기
단계 1 : L.range(5)로 출력해보기
_.go(
L.range(5),
console.log
);이렇게 코드를 세우면, console창에 아래와 같이 나타나게 됨
-> 소통이 어려움이 발생

단계 2 : 즉시 평가되면 range로 변경
_.go(
_.range(5),
console.log
);
range는 먼가 여러번의 일을 반복하려고 할 때 그것을 시작하려면 사용함
별을 0개부터가 아닌 1개부터 그리는게 좋기 때문에 코드 수정
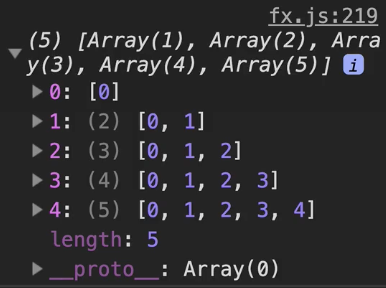
단계 3 : _.map추가 및 range 1부터 시작
_.go(
_.range(1, 6),
_.map(_.range),
console.log
);
console에 얼추 별 형태와 비슷하게 나타남
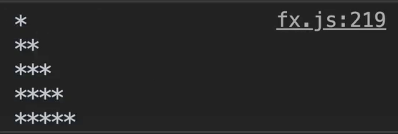
단계 4 : reduce를 사용해서 a와 b사이에 아무것도 없이 더하고, 다시 reduce를 해서 나타내기
_.go(
_.range(1, 6),
_.map(_.range),
_.map(_.map(_ => '*')),
_.map(_.reduce((a, b) => `${a}${b}`)),
_.reduce((a, b) => `${a}\n${b}`),
console.log
);
단계 5: L.range, L.map으로 바꿔서 지연적으로 생성하게 만들어서 배열을 효율적으로 생성을 덜 하게 함
_.go(
L.range(1, 6),
L.map(L.range),
L.map(L.map(_ => '*')),
L.map(_.reduce((a, b) => `${a}${b}`)),
_.reduce((a, b) => `${a}\n${b}`),
console.log
);위와 결과 동일
2. 추억의 구구단
추억의 구구단 코드


지연적으로 동작하게 코드 변경
