개발일지/HTML&CSS
[7] A 버튼 만들기(class 속성, transition), B버튼 만들기, C 버튼 만들기(box-shadow)
꾸주니=^=
2024. 11. 19. 16:33
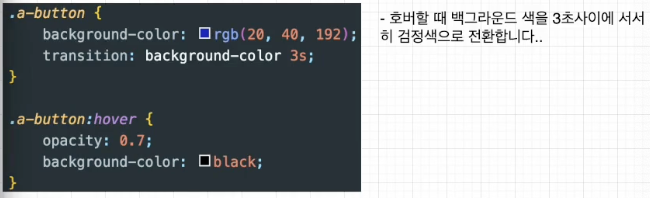
A 버튼 만들기(class 속성, transition)

class 속성







C 버튼(box-shadow)

실습
버튼에 마우스를 갖다대면 흐려지고, 버튼을 클릭하면 색상이 변경되는 모습을 확인할 수 있다.
c버튼은 그림자가 생기는 것을 확인할 수 있다.
/*
transition: background-color 3s, color 0.15s;
설명 : CSS에서 요소의 스타일이 변경될 때, 애니메이션 효과를 설정하는 데 사용됩니다.
(1) transition 속성
CSS 속성의 변화에 부드러운 전환 효과를 적용
(2) background-color 3s
background-color 속성의 변화에 대해 애니메이션 효과를 적용합니다.
전환 시간이 3초로 설정
(3) color 0.15s
color 속성(텍스트 색상)의 변화에 대해 애니메이션 효과를 적용합니다.
전환 시간이 0.15초로 설정
*/