개발일지/JavaScript ES6
[12~14] query, queryToObject
꾸주니=^=
2024. 11. 30. 21:45
1. query
query1 예제
(1) obj1 key 출력해보기


(2) obj1 key와 value 출력해보기


(3) res 생성하여 값들을 누적해보기


이전 코드가 꽤 복잡하기 때문에 reduce로 처리해보기
query2 예제
(1) 우선, (Object.entries(obj) 이용하기


(2) reduce 적용


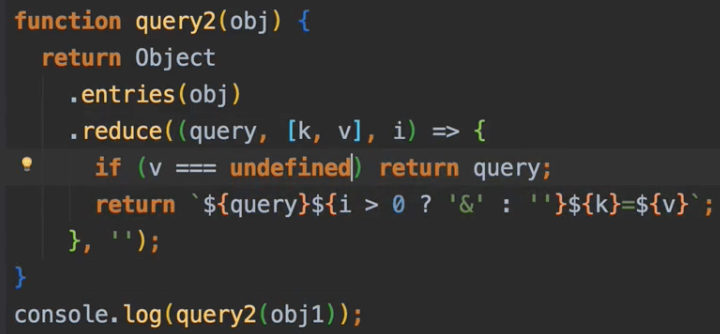
(3) 구조 분해 해보기 (kv -> [k, v]) + 조건문 추가


위 코드는 상당히 복잡함
템플릿화해서 간결해 보이게 표현하기

위와 결과 같음.
위 코드도 복잡하기 때문에 더 나은 방법은?
query3 예제
즉시 평가 필터(_.filter) 사용 + 구조 분해


undefined 추가, 좀 더 보기 좋게 변경, _.reject 함수명 변경


_.map 적용하기


위 코드들이 같은 '형'으로 되어 있기 때문에 reduce 적용하는게 쉬워짐
reduce 적용


심플하고 쉽게 만들어짐.
query3을 더 읽기 좋게 순서 바꿔보기
query4 예제
(1) go, join, object.entries 사용

위와 결과 동일.
(2) map부분 수정 + _.pipe 추가 + 지연적으로 바꿈

위와 결과 동일.
2. queryToObject
(1) 이번에는 query를 object로 만들어 볼 것이다.


(2) 위 코드에서 각각 만들어진 것에 대해서 map에 한번 더 split해주기


(3) reduce를 사용해 객체로 만들기 (+ 키, 값 나누기)(+ 지연적으로 바꾸기)