[1] 리액트에 대해 ( + 리액트 컴포넌트, 가상돔, Nodejs, 리액트 설치하기)
React(리액트)란?
: 사용자 인터페이스를 만들기 위한 JavaScript 라이브러리이다.
리액트는 인터렉션이 많은 웹 앱을 개발하기 위해 주로 사용된다.
웹 앱을 만드는 다른 Tool인 Vue나 Angualar와 많이 비교하게 된다.

Angular와 Vue는 프레임워크이며 리액트는 라이브러리이다.
프레임워크와 라이브러리의 차이점?
프레임워크는 어떠한 앱을 만들기 위해 필요한 대부분의 것을 가지고 있다.
라이브러리는 어떠한 특정 기능을 모듈화 해놓은 것이다.

위 그림을 보면 프레임 워크는 라이브러리를 포함하고, 우리가 작성한 소스 코드를 호출한다.
그리고 소스코드는 기능을 구현하기 위해서 라이브러리를 호출하게 된다.
이처럼, 프레임워크는 앱을 만드는데 필요한 대부분의 라이브러리를 가지고 있으며,
라이브러리들은 특정 기능을 위해 모듈화 되어 있다.
리액트는 프레임워크가 아닌 라이브러리
리액트가 라이브러리인 이유는 리액트는 전적으로 UI를 렌더링 하는 데 관여하기 때문이다.

그리고 화면을 바꾸는 라우팅은 react-router-dom 모듈을 사용하며, 상태 관리를 위해서는 redux, mobx 등 여러 모듈을 사용하며, 빌드를 위해서는 wbpack, npm 등등, 테스팅을 위해서도 Eslint, Mocha 등을 이용하기 때문에 리액트는 프레임워크가 아닌 라이브러리이다.

리액트를 사용하는 이유?
현재 리액트를 사용하는 기업은 굉장히 많다. 해외 기업 뿐만 아니라 채용 공고를 통해 국내 주요 기업들도 프론트앤드를 위해 리액트를 사용하고 있다.
리액트 특징
- 상대적으로 배우기 쉬운 라이브러리
- 여러 기능들을 위해 이미 만들어져 있는 라이브러리 환경
- 많은 기업들의 사용으로 검증이 된 라이브러리 ( 대표적으로 페이스북 )
리액트 컴포넌트란 무엇인가?
리액트는 여러 컴포넌트를 이용해 웹 앱을 개발하게 된다.
컴포넌트(Component)
리액트로 만들어진 앱을 이루는 최소한의 단위
리액트는 여러 컴포넌트 조각으로 되어 있다.
만약, 하나의 페이지를 리액트로 만든다고 보면 아래 그림처럼 여러 개의 컴포넌트가 모여서 하나의 페이지를 이루게 된다.

인스타그램 페이지를 보면 여러 개의 컴포넌트로 이루어져 있다.
검색, 프로필, 스토리, 포스트 컴포넌트 등으로 여러 개 컴포넌트가 나눠져 있어, 하나의 컴포넌트를 여러 곳에서 사용할 수 있다.
또한 여러 명이 각자 맡은 컴포넌트를 동시에 수정할 수도 있다.
리액트 컴포넌트는 두가지가 있다.
(1) 클래스형 컴포넌트
클래스형 컴포넌트는 ES6의 클래스를 기반으로 작성되며, 리액트 컴포넌트의 초기 형태이다.
- 클래스 정의: React.Component를 상속받아 정의한다.
- 상태 관리: state를 사용할 수 있다.
- 라이프사이클 메서드: 컴포넌트의 생명주기를 다루기 위해 componentDidMount, componentDidUpdate, componentWillUnmount 등의 메서드를 사용할 수 있다.
- props 접근: this.props를 통해 접근한다.
(2) 함수형 컴포넌트
함수형 컴포넌트는 ES6 함수로 정의하며, React 16.8부터 도입된 Hooks로 상태 관리와 생명주기 관리가 가능해져 더욱 간결하고 효율적으로 발전했다.
- 심플한 문법: 클래스를 정의할 필요 없이 함수로 컴포넌트를 작성한다.
- Hooks 사용: useState, useEffect 등을 활용해 상태 및 생명주기를 관리할 수 있다.
- 가벼움: 클래스형 컴포넌트에 비해 코드가 간결하고, 성능 면에서도 더 유리하다.
- props 접근: 함수의 매개변수로 props를 전달받아 사용한다.
현재 대부분의 리액트 프로젝트에서는 함수형 컴포넌트가 권장된다. 이는 간결한 문법과 Hooks의 강력함 덕분에 유지보수가 쉽고 현대적인 리액트 개발 방식에 적합하기 때문이다.
브라우저가 그려지는 원리 및 가상돔
리액트의 주요 특징 중 하나는 가상(Virual)돔을 사용한다는 것이다.
그럼 가상돔에 대해서 알아봐야하는데, 우선 가상돔을 왜 사용하는지 알기 위해서 실제돔에 대해 알아보고 브라우저가 렌더링하는 과정에 대해서도 알아보겠다.
HTML을 이용한 화면에 UI 표현하기
브라우저에 UI를 볼 수 있는 것은 이 HTML을 분석해서 보여줄 수 있다.
아래 HTML은 요소(Element)들로 구성되어 있다.

돔 이란? (Document Object Model)
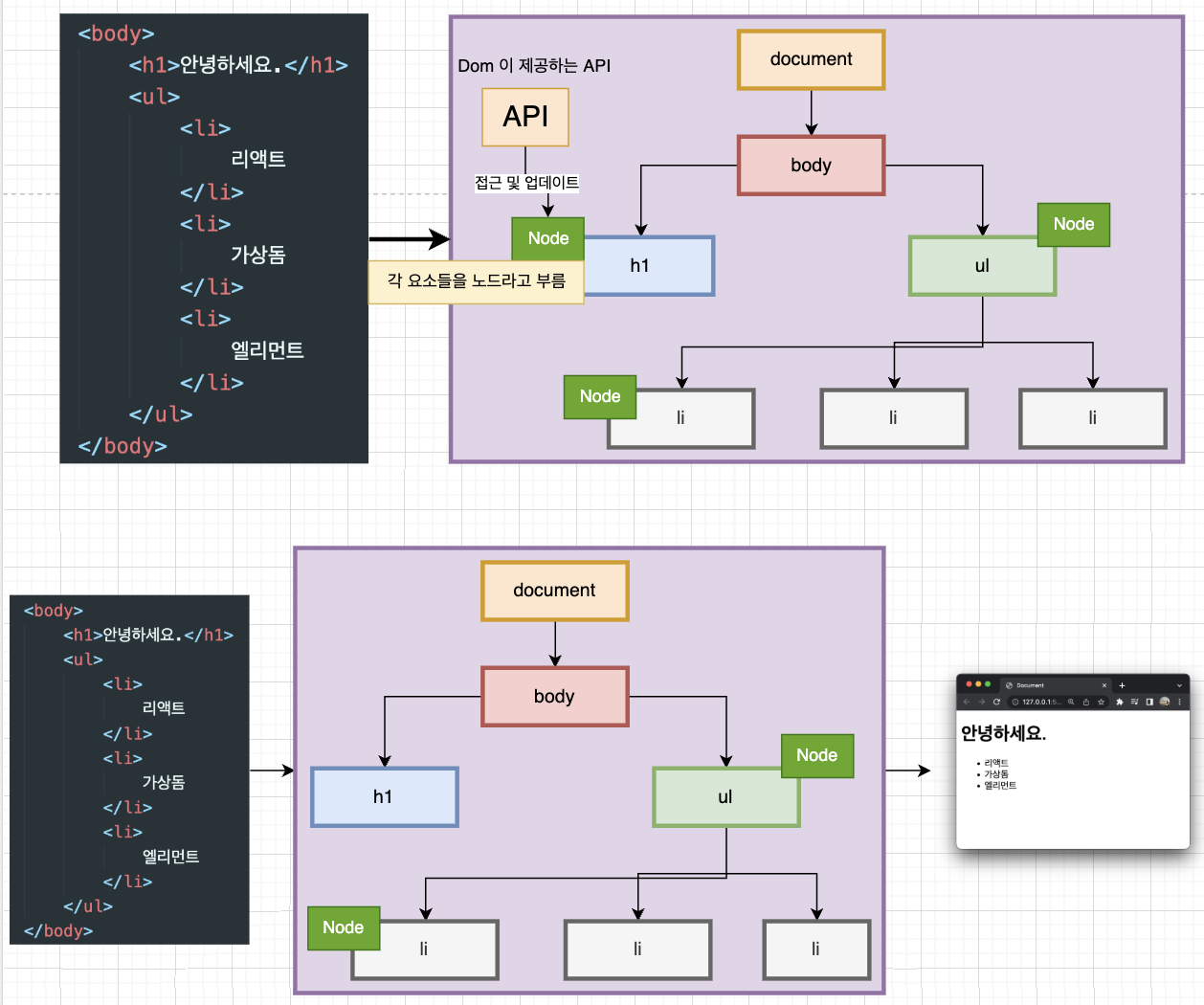
- 돔(문서 객체 모델)은 메모리에 웹 페이지 문서 구조를 트리구조로 표현해서 웹 브라우저가 HTML 페이지를 인식하게 해준다.
- 위에서 보는 웹 페이지를 이루는 요소들을 자바스크립트가 이용할 수 있게끔 브라우저가 트리구조로 만든 객체 모델을 의미한다.

돔 조작
위에 보이는 DOM 트리를 DOM에 제공해주는 API를 이용해서 조작할 수 있다.
이 API를 이용해서 DOM 구조에 접근하거나 원하는 요소를 수정하거나 없애거나 할 수 있다.

이렇게 DOM을 조작해서 화면을 변경시켜줄 때 브라우저 내부에서는 어떠한 과정을 통해 바뀐 화면을 변경시켜주는지 알아보겠다.
웹 페이지 빌드 과정(critical Rendering Path CRP)
브라우저가 서버에서 페이지에 대한 HTML 응답을 받고 화면에 표시하기 전에 여러 단계가 있다.
웹 브라우저가 HTML 문서를 읽고, 스타일 입히고 뷰포트에 표시하는 과정이다.




가상돔은 어떠한 식으로 작동될까?
리액트에서는 항상 렌더링 이전의 객체(가상돔)와 렌더링 이후의 객체(가상돔)을 가지고 있다.

리액트에서는 어떠한 State(데이터)가 바뀌면 가상돔이 새로 생성된다. 그리고 이것을 이전에 생긴 가상돔과 비교해서 바뀐 부분만 실제돔에 적용을 시켜준다.
바뀐 부분을 찾는 과정을 Diffing이라고 부르며,
바뀐 부분만 실제 돔에 적용시켜주는 것을 재조정(reconciliation)이라고 부른다.

Reconciliation & Batch Updata
react는 실제 DOM의 메모리 내 가상 표현을 유지하고 배치 업데이트와 동기화를 유지한다. 이것을 조정이라고 한다.
여기서 리액트는 batch update를 이용해 싱크를 맞춘다고 했는데 batch update는 무엇일까?

Batch Update in React.js
state를 업데이트 할 때 한꺼번에 업데이트해줘서 화면이 한번만 다시 그려지게 해준다.


결론
react는 reconcoliation을 통해서 만약 열개의 state데이터가 변한다면 DOM을 열번 반복해서 조작해주는 것이 아닌, virtual DOM을 비교해서 한번의 DOM 조작으로 모든 변화를 반영시켜준다.
정리
- 리액트의 가상돔은 실제 DOM과 같은 내용을 담고 있으며, 자바스크립트 객체 형태로 메모리에 저장되어 있는 복사본이다.
- 리액트는 렌더링 이전의 내용을 담고 잇는 가상돔과 변경 이후에 보일 내용을 담고 있는 가상돔을 가지고 있다.
- 변경이 되기 전 가상돔과 변경이 된 후의 가상돔을 비교하는 과정을 Diffing이라고 부른다.
- Diffing을 통해 변경된 부분들을 파악한 후, 리액트는 Batch Update를 수행해서 실제 DOM에 한 번에 적용시켜준다.
이러한 과정을 재조정(Reconciliation)이라고 한다.
Node.js
리액트 프로젝트를 만들기 위해서 Node.js와 npm을 먼저 설치해야하는데 Node.js를 받을 때 Node.js를 받을 때 npm도 같이 설치된다.
1. Node.js란?
Node.js는 크롬 V8 자바스크립트 엔진으로 빌드한 자바스크립트 런타임으로서, 웹 브라우저 환경이 아닌 곳에서도 자바스크립트를 사용하여 연산할 수 있다.
또한 자바스크립트를 기반으로 서버와 백엔드 애플리케이션을 개발할 수 있는 오픈소스 런타임 환경이다.
2. React 설치 시 Node.js가 필요한 이유
리액트 앱은 웹 브라우저에서 실행되는 코드여서 Node.js와 직접적인 연관은 없지만, 프로젝트를 개발하는데 주요 도구들이 Node.js를 사용하기 때문에 필요로 한다.
이 때, 사용하는 개발 도구는 바벨과 모듈화된 코드를 한 파일로 합치고 코드를 수정할 때 마다 웹 브라우저를 리로딩하는 등 여러 기능을 지닌 웹팩 등이 있다.
Create React App을 이용해서 리액트 설치하기
1. 현재 리액트 앱 설치 방법
'요즘에는' npx create-react-app <폴더 이름> 이라는 명령어로 간단하게 설치할 수 있다.


2. 원래(예전) 리액트 앱 설치 방법
webpack(웹팩)이나 babel(바벨)같은 모듈을 설치하고 설정해야 리액트 앱을 시작할 수 있다.

