Drag and Drop 기능 구현 순서
- HTML 드래그 앤 드롭 API를 사용하여 원하는 목록을 드래그 가능하게 만듭니다.
- 사용자가 드래그를 할 때 적절한 애니메이션을 줍니다.
- 사용자가 드래그를 멈췄는지 확인합니다. 그리고 여기에도 애니메이션을 줍니다.
- 클라이언트가 목록을 재정렬한 경우 항목의 위치를 새 항목으로 업데이트합니다.
- 이것을 쉽게 구현할 수 있게 도와주는 모듈이 'react-beautiful-dnd'
https://developer.mozilla.org/ko/docs/Web/API/HTML_Drag_and_Drop_API
HTML 드래그 앤 드롭 API - Web API | MDN
HTML 드래그 앤 드롭 인터페이스는 Firefox와 다른 브라우저에서 어플리케이션이 드래그 앤 드롭 기능을 사용하게 해줍니다. 이 기능을 이용해 사용자는 draggable 요소를 마우스로 선택해 droppable 요
developer.mozilla.org


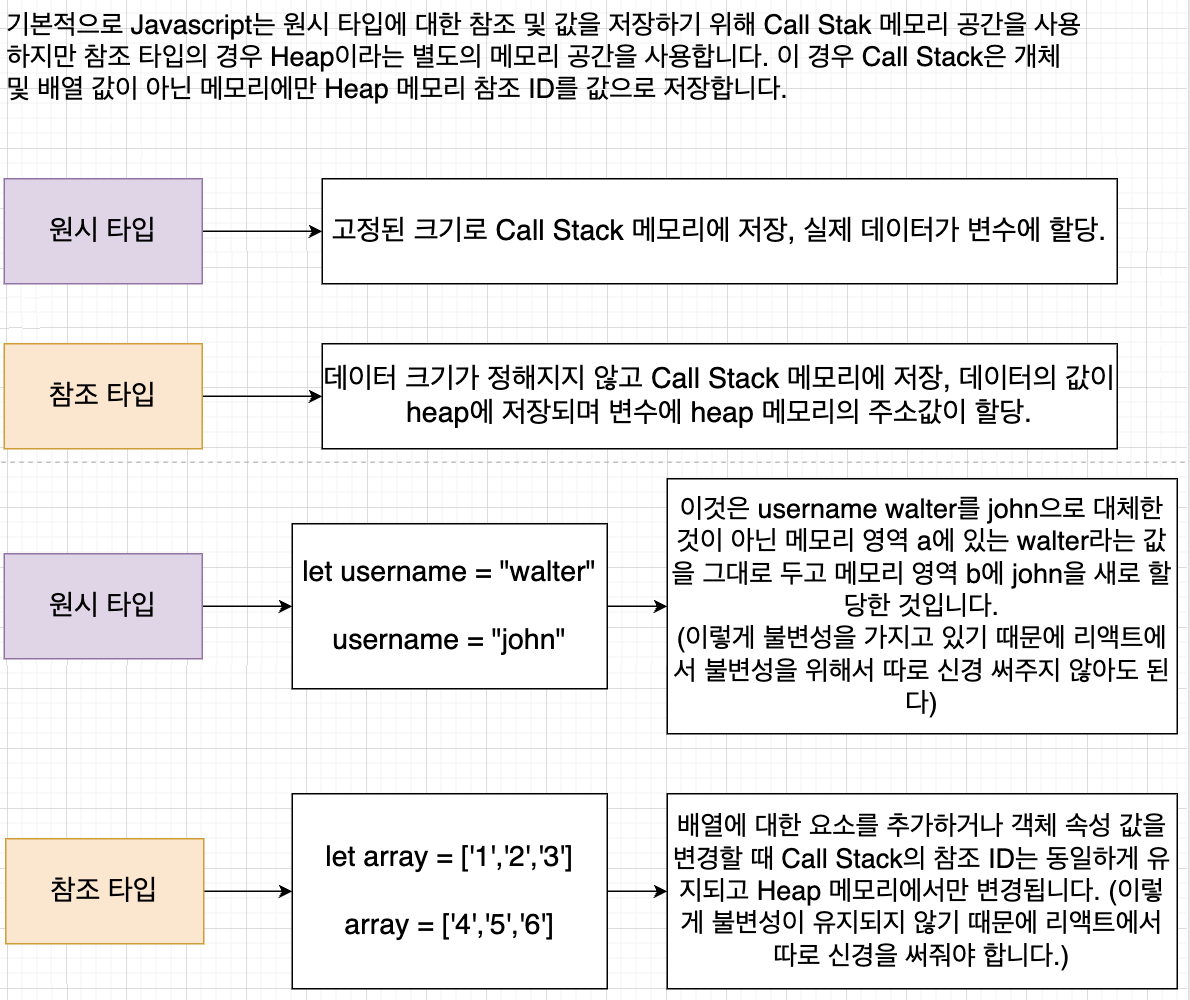
리액트 불변성 지키기
리액트 불변성이란?
불변성이란 사전적 의미로는 값이나 상태를 변경할 수 없는 것을 의미합니다.
좀 더 자세히 알아보기 위해서 자바스크립트 타입을 통해서 알아보겠습니다.




'개발일지 > React' 카테고리의 다른 글
| react 확장 프로그램 추가하기 (0) | 2024.12.04 |
|---|---|
| [8] useCallback을 이용한 함수 최적화 / useMemo를 이용한 결과값 최적화 (0) | 2024.12.04 |
| [6] TailWind CSS (0) | 2024.12.03 |
| [5] React Hooks (0) | 2024.12.03 |
| [4] React State (0) | 2024.12.03 |



