
유저라는 객체가 있는데, 여기서 user.name하면 이름이 나올 것이다.
그런데 hasOwnProperty는 우리가 작성을 안했는데, 어디서 나온걸까?

hasOwnProperty메소드는 실제로 에러나지 않고, console에 'false'로 나타난다.
prototype에 hasOwnProperty함수가 있다.


여기서 person 생성자 함수를 만들어서, 이거를 객체로 만들려면 new키워드를 이용해서 class를 객체로 만들 수 있다.
this.name = name은 john이 된다. 이런식으로 ..
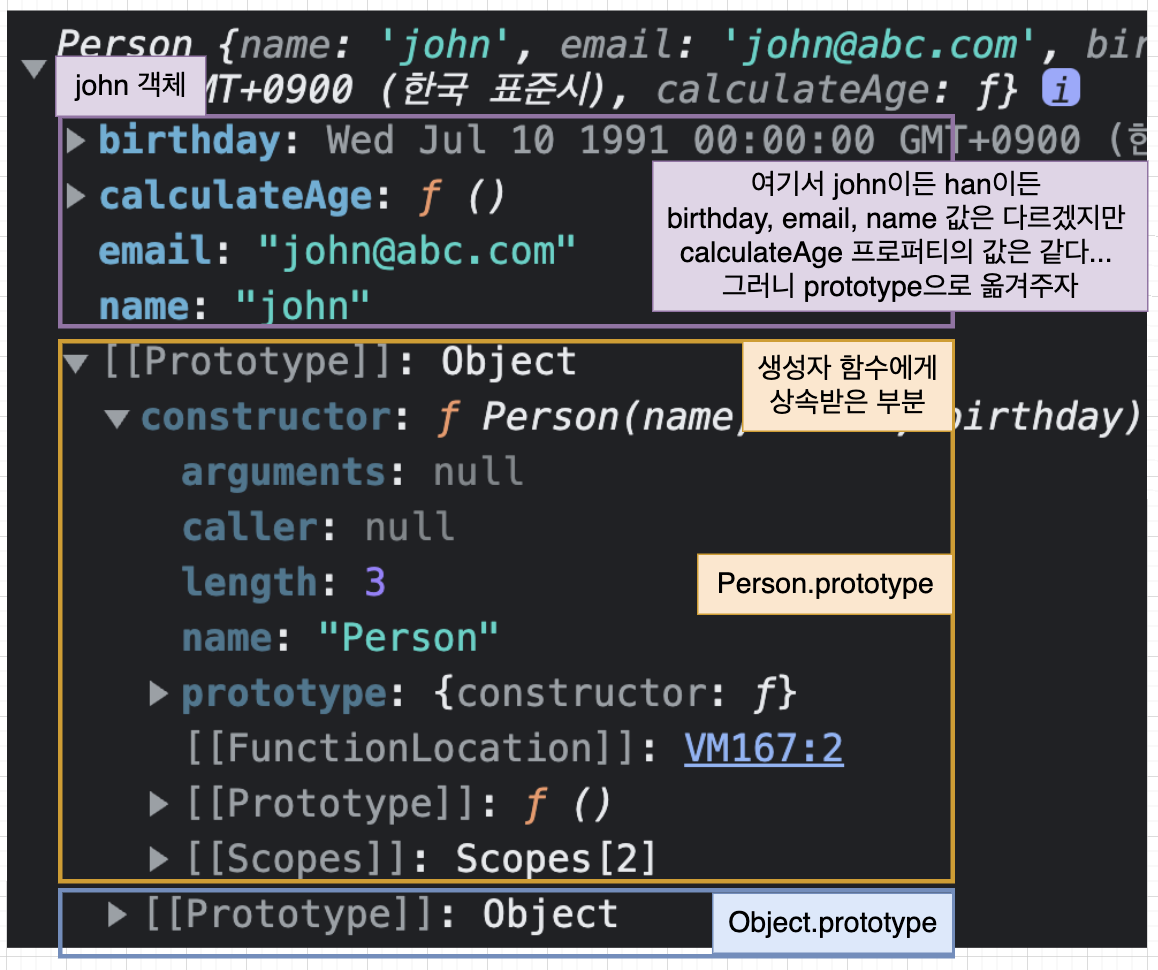
john을 콘솔 로그로 출력하면 아래와 같다.

name은 john으로 확인이 된다.
1991년 7월 10일로 들어감.
prototype이 아래에 많이 나타난 것을 볼 수 있다.
prototype은 왜 사용하는가?
-> 재사용할 수 있고, 더 적은 메모리를 사용할 수 있다.
위 사진을 봤을 때 '재사용'할 수 있는건 뭔가?
calculateAge는 const john과 han에서 사용하기 때문에 prototype에 넣어주면 좋다!!
아래 사진처럼 Person.prototype.calculateAge함수에 넣어주면 된다!


prototype안에 calculateAge함수가 들어간 것을 볼 수 있다.
이제 재사용 가능 및 더 효율적으로 사용이 가능!
object.create() 방법도 있다!


'개발일지 > JavaScript' 카테고리의 다른 글
| [38] Sub Class (Inheritance) (0) | 2024.11.28 |
|---|---|
| [37] ES6 Classes (0) | 2024.11.28 |
| [35] 다형성 (0) | 2024.11.28 |
| [34] OOP(Object-oriented programming) (0) | 2024.11.28 |
| [33] strict mode (0) | 2024.11.27 |



