얕은 복사(Shallow Copy)와 깊은 복사(Deep Copy)
1. 얕은 복사
- 객체의 최상위 수준 속성만 복사됩니다.
- 중첩된 객체나 배열은 참조로 복사되어 원본 객체가 변경되면 복사본도 영향을 받습니다.
- 예: Object.assign(), 전개 연산자(...) 등.
2. 깊은 복사
- 객체의 모든 중첩 구조까지 독립적인 복사본을 생성합니다.
- 원본 객체와 복사본은 완전히 독립적이며, 서로 영향을 주지 않습니다.
- 예: JSON.parse(JSON.stringify(obj)), structuredClone() 등.
1. 얕은 복사
(1) 얕은 복사 예제
- 기본 개념
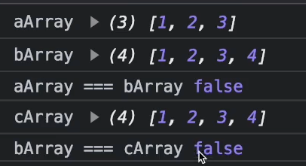
- aArray는 원본 배열.
- bArray와 cArray는 aArray의 얕은 복사본.
- bArray는 전개 연산자를 사용, cArray는 Object.assign()으로 생성.
- 중첩된 객체의 얕은 복사 문제
- cArray를 복사하여 dArray 생성.
- dArray에서 중첩된 배열에 값을 추가하면 원본(cArray)도 변경됨.



2. 얕은 동결 (Object.freeze)
- Object.freeze()는 객체를 동결하여 속성 추가, 삭제, 수정 등을 방지합니다.
- 하지만 중첩된 객체의 속성은 보호되지 않습니다.


3. 깊은 복사 (JSON 방식)
- JSON.parse(JSON.stringify(obj))
- 객체를 JSON 문자열로 변환한 뒤 다시 객체로 변환하여 깊은 복사를 수행합니다.
- 제한 사항: 함수, undefined, Symbol 등은 복사되지 않습니다.
4. 깊은 복사 (전개 연산자 + 중첩 처리)
- 중첩된 객체나 배열을 별도로 처리하여 깊은 복사
- 전개 연산자(...)를 사용하되, 중첩된 구조는 다시 한 번 복사해야 합니다.


5. Lodash 라이브러리를 이용한 깊은 복사
- _.cloneDeep(obj)
- Lodash 라이브러리의 cloneDeep 메서드는 깊은 복사를 간단히 처리할 수 있습니다.
- 객체의 모든 중첩된 구조까지 복사합니다.

6. structuredClone()
- 최신 브라우저 API로 깊은 복사를 수행.
- 중첩된 객체 구조를 완벽하게 복사하며, JSON 방식의 제한 사항(함수, Symbol)도 없습니다.

요약

'개발일지 > JavaScript' 카테고리의 다른 글
| [29] IIFE(Immediately Invoked Function Expression) (0) | 2024.11.27 |
|---|---|
| [28] 함수 표현식, 함수 선언문 (0) | 2024.11.27 |
| [26] 얕은 비교 vs. 깊은 비교 (0) | 2024.11.27 |
| [25] Undefined와 null의 차이 (0) | 2024.11.27 |
| [24] Map, Filter, Reduce (0) | 2024.11.27 |



