SPA(Single Page Application)이란?
현재 App.js 파일의 소스 코드를 변경하면 변경한 부분이 화면에 적용이 된다.
어떠한 순서로 실행되고 있는지 살펴보겠다.


여기서 한가지 의문점이 있다.
index.html 템플릿이 하나면 한 개의 페이지 만들 때는 괜찮은데 두 개 이상의 페이지를 만들 때는 어떤 식으로 해야할까?
원래는 A 페이지를 만들면, a.html, B 페이지를 만들면 b.html 이런식으로 만들었다.

위와 같은 방식이 전통적인 웹 사이트를 만들 때 사용하는 Multi Page Application이다.
하지만 요즘에는 웹 사이트의 전체 페이지를 하나의 페이지에 담아 동적으로 화면을 바꿔가며 표현한다.
이것을 SPA(Single Page Application)이라고 부른다.
SPA에서 화면 변경은 어떻게 일어날까?
전통적인 웹 사이트는 a page에서 b page로 페이지 전환할 때 a.html을 보여주다가 b.html을 보여주면 됐지만,
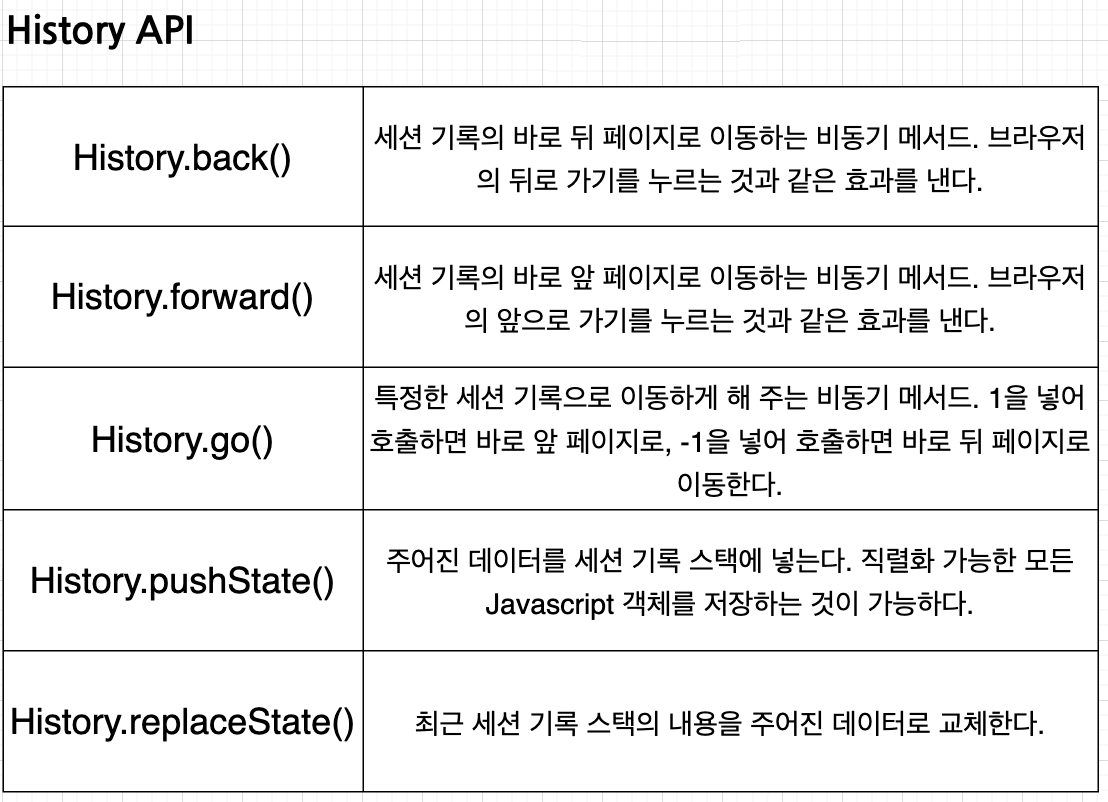
index.html 밖에 없는 SPA에서는 HTML 5의 History API를 사용해서 가능하게 만든다.


JSX 알아보기 (Javascript syntax extension)
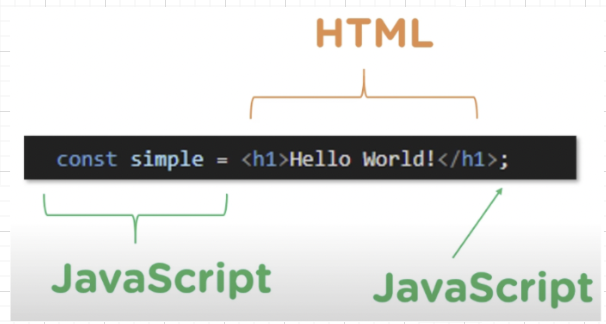
JSX는 자바스크립트의 확장 문법이다. 리액트에서는 이 JSX를 이용해서 화면에서 UI가 보이는 모습을 나타내준다.

JSX를 이용하면 UI를 나타낼 때 자바스크립트(logic)와 HTML구조(markup)를 같이 사용할 수 있기 때문에 기본 UI에 데이터가 변하는 것들이나 이벤트들이 처리되는 부분을 더욱 쉽게 구현할 수 있다.
리액트에서 JSX 사용은 의무일까?
의무는 아니지만 자바스크립트 안에서 UI작업을 하는데 너무 편리하기 때문에 React를 사용할 때는 거의 모든 사람이 JSX를 사용한다.


'개발일지 > React' 카테고리의 다른 글
| [6] TailWind CSS (0) | 2024.12.03 |
|---|---|
| [5] React Hooks (0) | 2024.12.03 |
| [4] React State (0) | 2024.12.03 |
| [3] JSX 키 속성 (0) | 2024.12.03 |
| [1] 리액트에 대해 ( + 리액트 컴포넌트, 가상돔, Nodejs, 리액트 설치하기) (0) | 2024.12.03 |



