196-197p
[4장 연습문제]
1번 문제
View 클래스 계층도

view 클래스 계층도는 위 그림과 같고, 레이아웃 종류는 LinearLayout(TalgeLayout, RadioGroup), RelativeLayout, FrameLayout, GridLayout 이 있습니다.
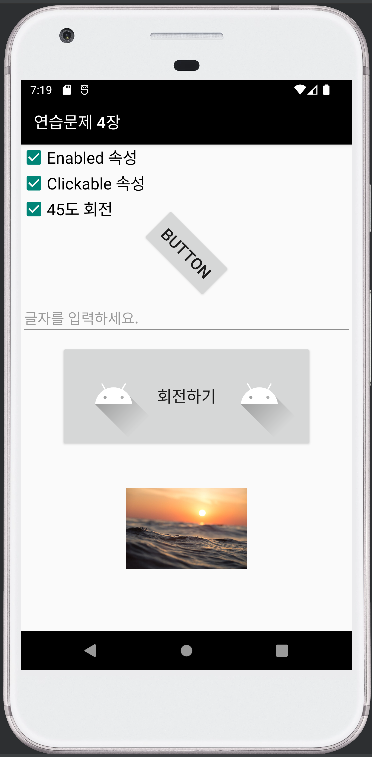
7,8,9번 문제
저는 7~9번 문제를 한 화면에 같이 나타냈습니다.
[코드]
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<CheckBox
android:id="@+id/checkbox1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Enabled 속성"
android:textSize="20dp" />
<CheckBox
android:id="@+id/checkbox2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Clickable 속성"
android:textSize="20dp"
android:visibility="invisible" />
<CheckBox
android:id="@+id/checkbox3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="45도 회전"
android:textSize="20dp"
android:visibility="invisible" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="10dp"
android:padding="15dp"
android:text="Button"
android:textSize="20dp"
android:visibility="invisible" />
<EditText
android:id="@+id/editText1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:hint="글자를 입력하세요." />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="10dp"
android:drawableLeft="@drawable/ic_launcher_foreground"
android:drawableRight="@drawable/ic_launcher_foreground"
android:text="회전하기"
android:textSize="20dp" />
<ImageView
android:id="@+id/image1"
android:layout_width="200dp"
android:layout_height="100dp"
android:layout_gravity="center"
android:layout_marginTop="50dp"
android:src="@drawable/w" />
</LinearLayout>
MainActivity.java
package com.example.test2;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.KeyEvent;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
CheckBox chk1;
CheckBox chk2;
CheckBox chk3;
Button btn1;
EditText edTxt1;
String a;
Button btn2;
ImageView img1;
int rotation = 0;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setTitle("연습문제 4장");
chk1 = (CheckBox) findViewById(R.id.checkbox1);
chk2 = (CheckBox) findViewById(R.id.checkbox2);
chk3 = (CheckBox) findViewById(R.id.checkbox3);
btn1 = (Button) findViewById(R.id.button1);
edTxt1 = (EditText) findViewById(R.id.editText1);
btn2 = (Button) findViewById(R.id.button2);
img1 = (ImageView) findViewById(R.id.image1);
chk1.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean isChecked) {
if (chk1.isChecked() == true) {
chk2.setVisibility(View.VISIBLE);
} else {
chk2.setVisibility(View.INVISIBLE);
chk3.setVisibility(View.INVISIBLE);
btn1.setVisibility(View.INVISIBLE);
}
}
});
chk2.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
if (chk2.isChecked() == true) {
chk3.setVisibility(View.VISIBLE);
btn1.setVisibility(View.VISIBLE);
} else {
chk2.setVisibility(View.INVISIBLE);
chk3.setVisibility(View.INVISIBLE);
btn1.setVisibility(View.INVISIBLE);
}
}
});
chk3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (chk3.isChecked() == true) {
btn1.setRotation(45);
} else {
btn1.setRotation(0);
}
}
});
edTxt1.setOnKeyListener(new View.OnKeyListener() {
@Override
public boolean onKey(View view, int i, KeyEvent keyEvent) {
a = edTxt1.getText().toString();
Toast.makeText(getApplicationContext(), a, a.length()).show();
return false;
}
});
btn2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
rotation += 10;
img1.setRotation(rotation);
}
});
}
}
[7번 문항 실행 화면]




버튼1이 45도 회전된 모습을 확인할 수 있습니다.
[8번 문항 실행 화면]

안녕이라는 텍스트를 입력할 시 toast 메시지로 뜨는 모습을 확인할 수 있습니다.
[9번 문항 실행 화면]
버튼2를 클릭할 때마다 사진이 10도씩 시계방향으로 회전하는 것을 확인할 수 있습니다.
'개발일지 > 안드로이드 JAVA' 카테고리의 다른 글
| [안드로이드 프로그래밍 7판] 직접 풀어보기 5-2 (0) | 2023.01.15 |
|---|---|
| 자주 쓰이는 색상 (0) | 2023.01.15 |
| [안드로이드 스튜디오] 액션바 텍스트 색상 바꾸기 (0) | 2023.01.12 |
| [안드로이드 프로그래밍 7판] 연습문제 2장 7번 (0) | 2023.01.12 |
| [안드로이드 스튜디오] Toast 메시지 띄우는 방법 (0) | 2023.01.12 |


