가상 클래스(pseudo-class)
별도의 class를 지정하지 않아도 지정한 것처럼 요소를 선택할 수 있다.
가상 요소(pseudo-element)
가상 클래스처럼 선택자(selector)에 추가되며, 존재하지 않는 요소를 존재하는 것처럼 부여하여 문서의 특정 부분 선택이 가능하다.
1. 가상 클래스(의사 클래스) = pseudo-class



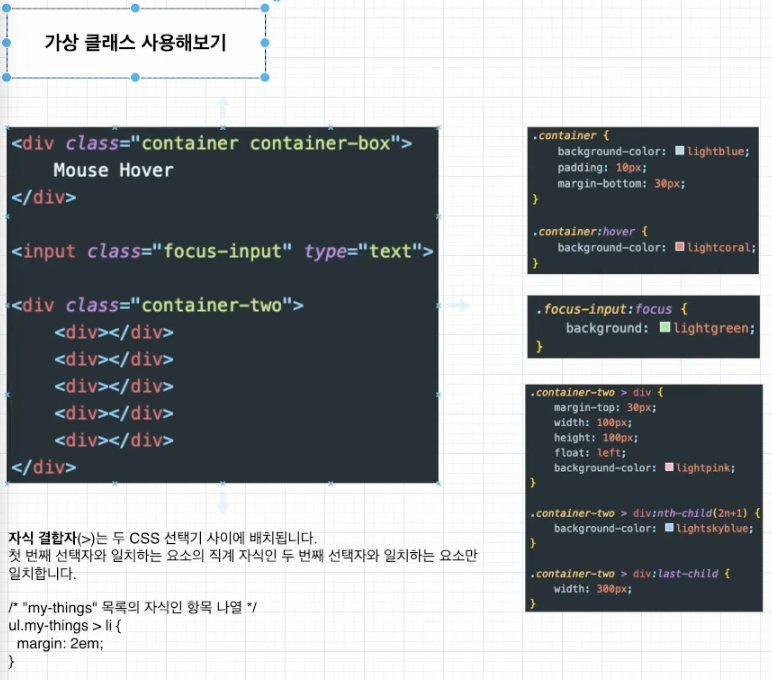
실습
Mouse Hover
A
B
C

-> before와 after를 자주 사용함

'개발일지 > HTML&CSS' 카테고리의 다른 글
| [10] Margin, Padding, Border(CSS Box Model) (0) | 2024.11.20 |
|---|---|
| [9] Float CSS & Clear CSS (0) | 2024.11.20 |
| [7] A 버튼 만들기(class 속성, transition), B버튼 만들기, C 버튼 만들기(box-shadow) (0) | 2024.11.19 |
| [6] CSS 속성과 수치 값 표현 방법 (0) | 2024.11.18 |
| [5] CSS 란? (0) | 2024.11.18 |



